+(AppStore *) Бинарные часы
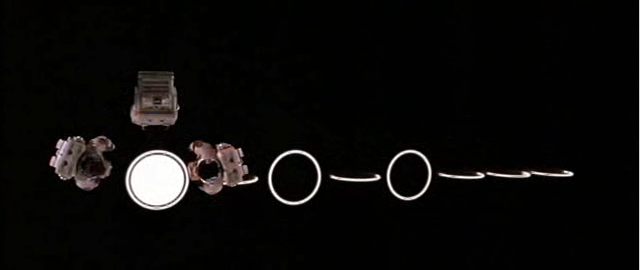
 Эта история началась несколько лет назад после того, как я посмотрел художественное кино Миссия на Марс (Mission to Mars, 2000). Фильм произвел на меня сильное впечатление, отличный сюжет, хорошая актерская работа, классные съемки, спец эффекты, в общем по моему мнению фильм на твердую пятерку. Действия фильма происходят в обозримом будущем, когда человечество стало совершать пилотируемые полеты на Марс. Завязка: очередная экспедиция терпит бедствие (как выясниться позже из-за одной аномалии, найденной на планете), связь с ними теряется и НАСА срочно готовит спасательную операцию. Новая экспедиция находит место приземления (или примарсения), не без приключений и жертв садится на планету и начинает изучать найденный артефакт – огромное лицо на поверхности планеты обращенное к космосу. В итоге оказывается, что внутри лица находится музей, созданный цивилизацией разумных существ, живших когда-то на Марсе. В далеком прошлом случился катаклизм – астероид врезался в планету, и жителям пришлось в срочном порядке переселяться. Но перед этим они выпустили в космос автоматические модули с семенами жизни, миссией которых была поиск и заселение жизнью экзопланет. Также в лице был оставлен транспортный автоматический модуль, настроенный на полет к той планете, куда совершила исход цивилизация марсиан. Собственно мне из этого очень понравился таймер обратного отсчета, который находился в полу. Он представлял собой бинарный таймер. Оригинальность в трансформации нуля в единицу – ноль в виде обруча переворачивается в профиль и становится таким образом единицей.
Эта история началась несколько лет назад после того, как я посмотрел художественное кино Миссия на Марс (Mission to Mars, 2000). Фильм произвел на меня сильное впечатление, отличный сюжет, хорошая актерская работа, классные съемки, спец эффекты, в общем по моему мнению фильм на твердую пятерку. Действия фильма происходят в обозримом будущем, когда человечество стало совершать пилотируемые полеты на Марс. Завязка: очередная экспедиция терпит бедствие (как выясниться позже из-за одной аномалии, найденной на планете), связь с ними теряется и НАСА срочно готовит спасательную операцию. Новая экспедиция находит место приземления (или примарсения), не без приключений и жертв садится на планету и начинает изучать найденный артефакт – огромное лицо на поверхности планеты обращенное к космосу. В итоге оказывается, что внутри лица находится музей, созданный цивилизацией разумных существ, живших когда-то на Марсе. В далеком прошлом случился катаклизм – астероид врезался в планету, и жителям пришлось в срочном порядке переселяться. Но перед этим они выпустили в космос автоматические модули с семенами жизни, миссией которых была поиск и заселение жизнью экзопланет. Также в лице был оставлен транспортный автоматический модуль, настроенный на полет к той планете, куда совершила исход цивилизация марсиан. Собственно мне из этого очень понравился таймер обратного отсчета, который находился в полу. Он представлял собой бинарный таймер. Оригинальность в трансформации нуля в единицу – ноль в виде обруча переворачивается в профиль и становится таким образом единицей.


Мне тогда очень захотелось это сделать, но на PC это делать как-то не хотелось, ибо скучно. И вот спустя несколько лет, уже будучи iPhone Developer‘ом меня посетила мысль – это будет неплохая программулина для iPhone. Даже не закончив коня я стал параллельно делать бинарные часы для iPhone. Вот как это в итоге выглядит:
[nggallery id=7]
А так в АппСторе.
На базовую функциональность у меня ушел ровно один вечер. Далее как всегда наступает самое приятное – нужно наводить красивости. Из красивостей сделал выбор режима отображения – Serial, BCD, Timestamp и звуки. Один взял из своей коллекции игровых звуков, а второй… Кроме идеи бинарных часов в кино мне еще понравился звук, который эти часы издавали при повороте. Я очень хотел воспроизвести звук в программе. Пытался вытащить из видеофайла (с помощью классной софтины VirtualDub), но качество оказалось так себе, даже после обработки, слишком большие потери – на гаджете воспроизводился ужасно. Все свелось к тому, что я сам синтезировал звук. В этом мне помогли такие хорошие программы, как Fruity Loops и Cool Edit.
Что интересного и полезного я узнал, программируя бинарные часы? В общем то почти ничего по сравнению с конем – отрисовка на контексте, обработка событий, воспроизведение аудио. Единственный новый элемент, который я отработал в этот раз – смена ориентации гаджета (поворот UIWindow). Имеется в виду момент, когда юзер повернул гаджет на 90° или на 180°. Начиная с iOS 2.0 в классе UIViewController присутствует метод shouldAutorotateToInterfaceOrientation. Собственно, вся хитрость заключается в его реализации.
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation { // Return YES for supported orientations self.view = [clockView initWithOrientation :self.view.frame : interfaceOrientation]; return YES; }
если мы возвращаем из функции YES, iOS запускает анимацию переворота, меняет систему координат и размер фрейма (образно, был 480х320 стал 320х480). Нам остается только на это адекватно отреагировать. Поскольку вся отрисовка у меня производиться в объекте-представлении (UIView), то и действия по смене ориентации я произвожу в методе, описанном в этом классе.
-(id) initWithOrientation:(CGRect)frame : (UIInterfaceOrientation) newOrientation { //Запоминаем текущую ориентацию. Полезно знать в других частях кода. currentOrientation = newOrientation; [self calibrate]; return self; }
тип UIInterfaceOrientation определен следующим образом:
typedef enum { UIInterfaceOrientationPortrait = UIDeviceOrientationPortrait, UIInterfaceOrientationPortraitUpsideDown = UIDeviceOrientationPortraitUpsideDown, UIInterfaceOrientationLandscapeLeft = UIDeviceOrientationLandscapeRight, UIInterfaceOrientationLandscapeRight = UIDeviceOrientationLandscapeLeft } UIInterfaceOrientation;
Думаю, названия говорят сами за себя.
И еще пожалуй, что интересного узнал. Как стопроцентно скрыть statusbar в iPhone приложении (область с уровнем аккумулятора, часами и т.д.).
Делается это просто. Открываем на редактирование файл со своствами проекта (.plist) и добавляем параметр UIStatusBarHidden. Ставим галку и вуаля. Чтобы не сбивалась система координат в InterfaceBuildere у объекта UIView нужно выбрать в списке StatusBar Style значение.
Ну и напоследок. Когда публиковал приложение в AppStore, случилась оказия. Приложение обозвал BinClock, и оказалось, что такое в аппторе уже существует, а регистрировать дубликат запрещается. Пришлось переименовывать с использованием синонима BinWatch. Переименовать то переименовал, а вот внутри самого приложения лого забыл изменить. Так и осталось BinClock.
Может, если соберусь вторую версию релизить, исправлю))
