 Настала пора поведать общественности о моем скромном участии в интересном и перспективном проекте с весьма оригинальным названием Timera (от слов time и camera). По удачному стечению обстоятельств я пребывал в активной фазе поисков новых гаризонтов развития в тот самый момент, когда руководство стартапа искало кандидата на вакансию iOS-разработчика. Суть проекта довольно проста — ее визуальное представление можно видеть на главной иллюстрации к посту (изображение кликабельно). Пользователю представляется инструмент для создания временнОго туннеля путем совмещения фотографии из прошлого с фотографией, сделанной камерой смартфона. Идея мне очень понравилась и я незамедлительно начал интегрироваться в процесс разработки, в ходе которого пришлось столкнуться и преодолеть немало сложных и интересных задач. Читать далее…
Настала пора поведать общественности о моем скромном участии в интересном и перспективном проекте с весьма оригинальным названием Timera (от слов time и camera). По удачному стечению обстоятельств я пребывал в активной фазе поисков новых гаризонтов развития в тот самый момент, когда руководство стартапа искало кандидата на вакансию iOS-разработчика. Суть проекта довольно проста — ее визуальное представление можно видеть на главной иллюстрации к посту (изображение кликабельно). Пользователю представляется инструмент для создания временнОго туннеля путем совмещения фотографии из прошлого с фотографией, сделанной камерой смартфона. Идея мне очень понравилась и я незамедлительно начал интегрироваться в процесс разработки, в ходе которого пришлось столкнуться и преодолеть немало сложных и интересных задач. Читать далее…
 Решил вот накидать небольшую статью в стиле nota bene, иначе каждый раз мучительно вспоминать приходится. А рассказать я хотел, как установить в Mac OS X дополнительный шрифт, например, в формате ttf (True Type Font) или otf (Open Type Font). В стандартных настройках я такого не нашел, может плохо искал) Но вот гугл подсказывает иные вещи. Может кому-то окажется полезным.
Решил вот накидать небольшую статью в стиле nota bene, иначе каждый раз мучительно вспоминать приходится. А рассказать я хотел, как установить в Mac OS X дополнительный шрифт, например, в формате ttf (True Type Font) или otf (Open Type Font). В стандартных настройках я такого не нашел, может плохо искал) Но вот гугл подсказывает иные вещи. Может кому-то окажется полезным.
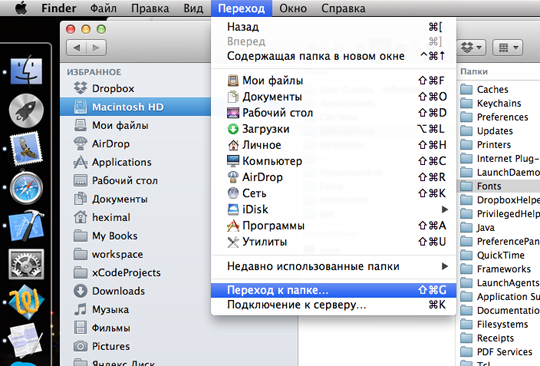
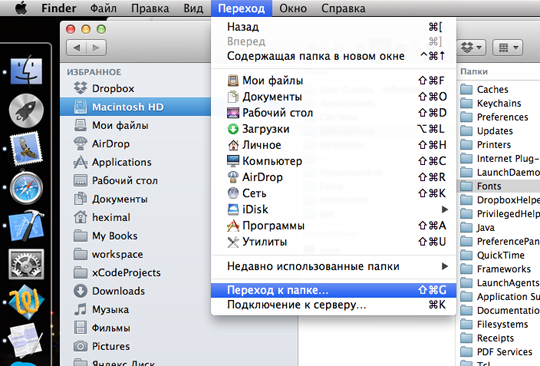
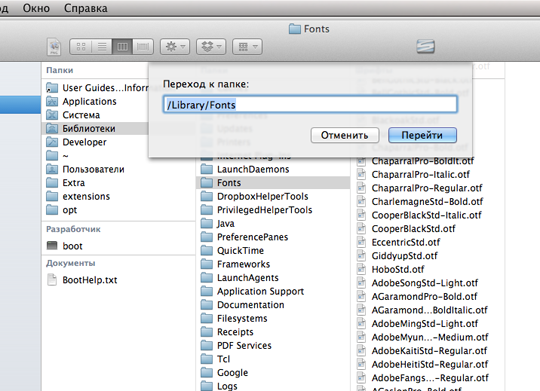
Нужно положить /Library/Fonts (если у вас в MaxOS X установлена русская локализация, папка может в Finder выглядеть как /Библиотека/Штрифты). Самое сложно в этом все, это то, что по умолчанию эту папку нельзя увидеть стандартной программой Finder (с помощью Far Manager ясное дело все видно:). Весь трюк в том, чтобы использовать возможность самого приложения Finder — это Перейти к папке. Получить доступ к этой функции можно из системного меню Finder:

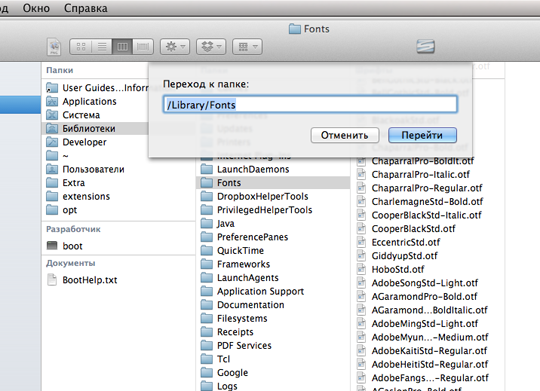
Далее дело техники. Прописываем в нужном поле /Library/Fonts и нажимаем Перейти

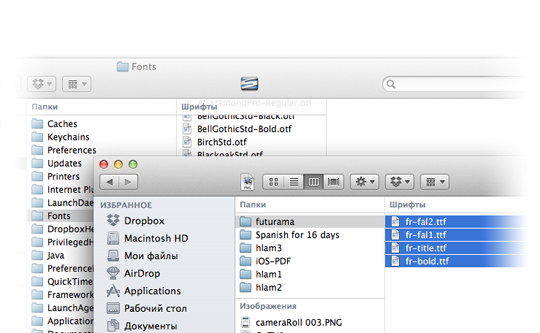
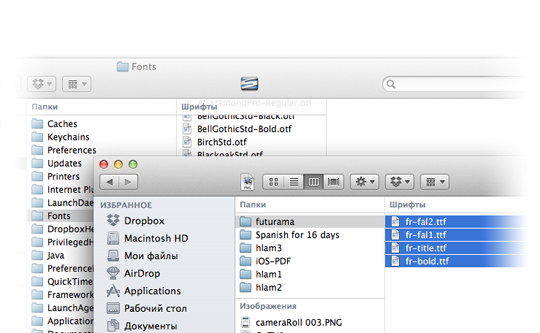
Копируем файлы ttf-шрифтов, раздабуденных праведным образом конечно же, в папку /Library/Fonts

B вуаля! Шрифты моментально должны появиться во всех диалогах выбора шрифта системы, если конечно инсталляция прошла успешно.
 Конец света, предрекаемый индейцами Майя, не случился, а значит придется писать пост с итогами уходящего года развития.
Конец света, предрекаемый индейцами Майя, не случился, а значит придется писать пост с итогами уходящего года развития.
Не буду нарушать сложившиеся в ходе подведения итогов предыдущих лет (2010, 2011) традиции, начну с пересмотра планов на 2012-й год, определения степени их выполнения, и завершу постановкой планов на следующий 2013-й год.
Полезная все-таки вещь блог. В частности полезна тем, что позволяет проследить исторически смену профессиональных интересов и приоритетов. Пересматривая пройденные достижения, не без удовольствия отмечаю, что мой интерес к разработке ПО не имеет тенденции к угасанию, а даже совсем наоборот. Читать далее…
 Долгое время не мог подступиться к одной проблеме, которая то и дело периодически всплывала. В очередной раз я твердо решил, что мириться с таким положением дел не представляется более возможным и в очередной раз приступил к исследованиям. А проблема в следующем. Предположим, имеется в наличие монохромная картинка (например, иконка звезды для кнопки Избранные), а также некий каркас приложения, который реализует использование скинов (кастомизация пользовательского интерфейса). Если один клиент хочет, чтобы звезда была красной, а другой, чтобы синей, то дизайнеру придется каждый раз переделывать изображение. Но зачем, когда должно существовать более простой способ придать оттенок изображению с помощью графических функций CoreGraphics. Читать далее…
Долгое время не мог подступиться к одной проблеме, которая то и дело периодически всплывала. В очередной раз я твердо решил, что мириться с таким положением дел не представляется более возможным и в очередной раз приступил к исследованиям. А проблема в следующем. Предположим, имеется в наличие монохромная картинка (например, иконка звезды для кнопки Избранные), а также некий каркас приложения, который реализует использование скинов (кастомизация пользовательского интерфейса). Если один клиент хочет, чтобы звезда была красной, а другой, чтобы синей, то дизайнеру придется каждый раз переделывать изображение. Но зачем, когда должно существовать более простой способ придать оттенок изображению с помощью графических функций CoreGraphics. Читать далее…
 Недавно я узнал правду о reCAPTCHA — одном из проектов корпорации добра Google. Для справки, CAPTCHA расшифровывается как Completely Automated Public Turing test to tell Computers and Humans Apart (полностью автоматизированный публичный тест Тюринга для различия компьютеров и людей). Алан Тюринг был первым, кто ввел в обиход понятие Искусственного Интеллекта (ИИ) и разработал своеборазный тест на определение ИИ. Так вот, капча — это частный случай теста Тюринга на искусственный интеллект. Теперь, что я хотел рассказать о reCAPTCHA.
Недавно я узнал правду о reCAPTCHA — одном из проектов корпорации добра Google. Для справки, CAPTCHA расшифровывается как Completely Automated Public Turing test to tell Computers and Humans Apart (полностью автоматизированный публичный тест Тюринга для различия компьютеров и людей). Алан Тюринг был первым, кто ввел в обиход понятие Искусственного Интеллекта (ИИ) и разработал своеборазный тест на определение ИИ. Так вот, капча — это частный случай теста Тюринга на искусственный интеллект. Теперь, что я хотел рассказать о reCAPTCHA.
Читать далее…
 Когда возникает в жизни перспектива дальней поездки (например, на другой континент) я невольно вспоминаю один киношедевр с названием «Тринадцатый этаж». Идея этого фильма была позаимствована из нескольких произведений научной фантастики, принадлежащим мэтру жанра Станиславу Лему (серия рассказов про Ийона Тихого), а также Дэниэла Ф. Галуйле (Симуляция-3). Основная мысль в этих произведениях — виртуальные миры с определенным уровнем вложенности. Главный герой обнаруживает оборудование для перемещения в виртуальный мир, внутри которого живут такие же люди, однако на самом деле они — исскуственный интеллект, только не осознают этого. Их мир имеет определенную границу за которой нет привычных земных пейзажей, а лишь неоформленные графические примитивы. Люди в этом мире никогда не выходили за границы города и не видели этого, поэтому и не догадывались, что живут в виртуальном мире. Когда я отправляюсь в дальнее путешествие, я таким образом опровергаю для самого себя возможность того, что мы живем в «недостроенном» мире :)В этот раз я решил убедиться в существовании одного из чудес света — египетских пирамид. Читать далее…
Когда возникает в жизни перспектива дальней поездки (например, на другой континент) я невольно вспоминаю один киношедевр с названием «Тринадцатый этаж». Идея этого фильма была позаимствована из нескольких произведений научной фантастики, принадлежащим мэтру жанра Станиславу Лему (серия рассказов про Ийона Тихого), а также Дэниэла Ф. Галуйле (Симуляция-3). Основная мысль в этих произведениях — виртуальные миры с определенным уровнем вложенности. Главный герой обнаруживает оборудование для перемещения в виртуальный мир, внутри которого живут такие же люди, однако на самом деле они — исскуственный интеллект, только не осознают этого. Их мир имеет определенную границу за которой нет привычных земных пейзажей, а лишь неоформленные графические примитивы. Люди в этом мире никогда не выходили за границы города и не видели этого, поэтому и не догадывались, что живут в виртуальном мире. Когда я отправляюсь в дальнее путешествие, я таким образом опровергаю для самого себя возможность того, что мы живем в «недостроенном» мире :)В этот раз я решил убедиться в существовании одного из чудес света — египетских пирамид. Читать далее…
 Давненько не обновлял блог, и пока готовых к публикации материалов не предвидится, решил чиркануть пару строк об одном своем путешествии , которое свершилось месяц назад. Как обычно, делаю это для того, чтобы блог не простаивал в лице поисковиков, а также для мемуаров. Надеюсь, у читателей не возникнет впечатления, что девиз автора ровно противоположен названию поста (потехе время, делу час). Седмое путешествие в году (что-то разъездился), и на этот раз объектом посещения стал янтарный край, кусочек старой Европы в России — город Калининград (Кёнигсберг). Но прежде чем начать повествование, парочка новостей блога. Читать далее…
Давненько не обновлял блог, и пока готовых к публикации материалов не предвидится, решил чиркануть пару строк об одном своем путешествии , которое свершилось месяц назад. Как обычно, делаю это для того, чтобы блог не простаивал в лице поисковиков, а также для мемуаров. Надеюсь, у читателей не возникнет впечатления, что девиз автора ровно противоположен названию поста (потехе время, делу час). Седмое путешествие в году (что-то разъездился), и на этот раз объектом посещения стал янтарный край, кусочек старой Европы в России — город Калининград (Кёнигсберг). Но прежде чем начать повествование, парочка новостей блога. Читать далее…
 Бувально на следующий день после добавления Online-радио на свой сайт, у меня дошли руки до такой приятной мелочи, как архив новостей. Решил я это оформить традиционно — javascript’овый календарь в сайдбаре, выбор даты в котором редиректит текущий документ на страницу просмотра всех новостей за выбранную дату. Система обновления новостей на моем сайте устроена таким образом, что на главной странице показываются только по 16 самых последних новостей из четырех категорий (Главные новости, Hi-Tech, Наука, Здоровье). На деле же новостей за скапливается побольше чем 16 — обновляющий робот запускается каждые 3 часа. Читать далее…
Бувально на следующий день после добавления Online-радио на свой сайт, у меня дошли руки до такой приятной мелочи, как архив новостей. Решил я это оформить традиционно — javascript’овый календарь в сайдбаре, выбор даты в котором редиректит текущий документ на страницу просмотра всех новостей за выбранную дату. Система обновления новостей на моем сайте устроена таким образом, что на главной странице показываются только по 16 самых последних новостей из четырех категорий (Главные новости, Hi-Tech, Наука, Здоровье). На деле же новостей за скапливается побольше чем 16 — обновляющий робот запускается каждые 3 часа. Читать далее…
 Больше месяца уже не обновлял блог — ай-ай-ай. Исправляюсь… Одной из задач, поставленных на 2011 год в подведении итогов 2010 было добавление на сайт функциональности по прослушиванию Online радио. Зачем мне это нужно? По нескольким причинам. Самая первая — люблю послушать радио, когда неохота ничего из своей собственной коллекции. Во-вторых, если сделал ТВ-программу, то логично и радио до кучи, так сказать. Ну и в-третьих, я уже несколько раз пытался к этому делу подступиться, изучить вопрос, но картина никак не хотела складываться воедино. То я не мог понять, где брать программу передач и то, что идет в прямом эфире, то не мог сообразить, откуда брать собственно сам аудиоконтент. Как только появилось достаточно времени, я приступил к очередному штурму. Читать далее…
Больше месяца уже не обновлял блог — ай-ай-ай. Исправляюсь… Одной из задач, поставленных на 2011 год в подведении итогов 2010 было добавление на сайт функциональности по прослушиванию Online радио. Зачем мне это нужно? По нескольким причинам. Самая первая — люблю послушать радио, когда неохота ничего из своей собственной коллекции. Во-вторых, если сделал ТВ-программу, то логично и радио до кучи, так сказать. Ну и в-третьих, я уже несколько раз пытался к этому делу подступиться, изучить вопрос, но картина никак не хотела складываться воедино. То я не мог понять, где брать программу передач и то, что идет в прямом эфире, то не мог сообразить, откуда брать собственно сам аудиоконтент. Как только появилось достаточно времени, я приступил к очередному штурму. Читать далее…
 Продолжаем прокачивать сайт) На этот раз добавим на сайт такую полезную штуку, как прогноз погоды. Но сначала, одно дополнение к курсам валют. Изначально реализация предполагала вывод всех курсов на странице сразу — три основных в видимом диве, и остальные (порядка 20шт) в невидимом, который становится видимым при нажатии линки «Еще>». Это не продуктивно и увеличивает, хоть и не на много, объем страницы. Добавил аякс — теперь на странице статично выводятся только три основных курса, остальные подгружаются аяксом при нажатии «Еше». После захлопывания второй раз уже не подгружаются, само собой. Плюс, декорировал эффект схлопывания — теперь это происходит плавно. Сделать это проще простого. В jQuery есть функциии slideDown и slideUp. Вызываем jQuery(‘#ourDiv’).slideDown() и блок с id=’ourDiv’ красиво схлопывается.
Продолжаем прокачивать сайт) На этот раз добавим на сайт такую полезную штуку, как прогноз погоды. Но сначала, одно дополнение к курсам валют. Изначально реализация предполагала вывод всех курсов на странице сразу — три основных в видимом диве, и остальные (порядка 20шт) в невидимом, который становится видимым при нажатии линки «Еще>». Это не продуктивно и увеличивает, хоть и не на много, объем страницы. Добавил аякс — теперь на странице статично выводятся только три основных курса, остальные подгружаются аяксом при нажатии «Еше». После захлопывания второй раз уже не подгружаются, само собой. Плюс, декорировал эффект схлопывания — теперь это происходит плавно. Сделать это проще простого. В jQuery есть функциии slideDown и slideUp. Вызываем jQuery(‘#ourDiv’).slideDown() и блок с id=’ourDiv’ красиво схлопывается.
Вернемся к прогнозу погоды. Читать далее…
 Настала пора поведать общественности о моем скромном участии в интересном и перспективном проекте с весьма оригинальным названием Timera (от слов time и camera). По удачному стечению обстоятельств я пребывал в активной фазе поисков новых гаризонтов развития в тот самый момент, когда руководство стартапа искало кандидата на вакансию iOS-разработчика. Суть проекта довольно проста — ее визуальное представление можно видеть на главной иллюстрации к посту (изображение кликабельно). Пользователю представляется инструмент для создания временнОго туннеля путем совмещения фотографии из прошлого с фотографией, сделанной камерой смартфона. Идея мне очень понравилась и я незамедлительно начал интегрироваться в процесс разработки, в ходе которого пришлось столкнуться и преодолеть немало сложных и интересных задач. Читать далее…
Настала пора поведать общественности о моем скромном участии в интересном и перспективном проекте с весьма оригинальным названием Timera (от слов time и camera). По удачному стечению обстоятельств я пребывал в активной фазе поисков новых гаризонтов развития в тот самый момент, когда руководство стартапа искало кандидата на вакансию iOS-разработчика. Суть проекта довольно проста — ее визуальное представление можно видеть на главной иллюстрации к посту (изображение кликабельно). Пользователю представляется инструмент для создания временнОго туннеля путем совмещения фотографии из прошлого с фотографией, сделанной камерой смартфона. Идея мне очень понравилась и я незамедлительно начал интегрироваться в процесс разработки, в ходе которого пришлось столкнуться и преодолеть немало сложных и интересных задач. Читать далее…
 Решил вот накидать небольшую статью в стиле nota bene, иначе каждый раз мучительно вспоминать приходится. А рассказать я хотел, как установить в Mac OS X дополнительный шрифт, например, в формате ttf (True Type Font) или otf (Open Type Font). В стандартных настройках я такого не нашел, может плохо искал) Но вот гугл подсказывает иные вещи. Может кому-то окажется полезным.
Решил вот накидать небольшую статью в стиле nota bene, иначе каждый раз мучительно вспоминать приходится. А рассказать я хотел, как установить в Mac OS X дополнительный шрифт, например, в формате ttf (True Type Font) или otf (Open Type Font). В стандартных настройках я такого не нашел, может плохо искал) Но вот гугл подсказывает иные вещи. Может кому-то окажется полезным.


 Конец света, предрекаемый индейцами Майя, не случился, а значит придется писать пост с итогами уходящего года развития.
Конец света, предрекаемый индейцами Майя, не случился, а значит придется писать пост с итогами уходящего года развития. Долгое время не мог подступиться к одной проблеме, которая то и дело периодически всплывала. В очередной раз я твердо решил, что мириться с таким положением дел не представляется более возможным и в очередной раз приступил к исследованиям. А проблема в следующем. Предположим, имеется в наличие монохромная картинка (например, иконка звезды для кнопки Избранные), а также некий каркас приложения, который реализует использование скинов (кастомизация пользовательского интерфейса). Если один клиент хочет, чтобы звезда была красной, а другой, чтобы синей, то дизайнеру придется каждый раз переделывать изображение. Но зачем, когда должно существовать более простой способ придать оттенок изображению с помощью графических функций CoreGraphics.
Долгое время не мог подступиться к одной проблеме, которая то и дело периодически всплывала. В очередной раз я твердо решил, что мириться с таким положением дел не представляется более возможным и в очередной раз приступил к исследованиям. А проблема в следующем. Предположим, имеется в наличие монохромная картинка (например, иконка звезды для кнопки Избранные), а также некий каркас приложения, который реализует использование скинов (кастомизация пользовательского интерфейса). Если один клиент хочет, чтобы звезда была красной, а другой, чтобы синей, то дизайнеру придется каждый раз переделывать изображение. Но зачем, когда должно существовать более простой способ придать оттенок изображению с помощью графических функций CoreGraphics.  Недавно я узнал правду о reCAPTCHA — одном из проектов корпорации добра Google. Для справки, CAPTCHA расшифровывается как Completely Automated Public Turing test to tell Computers and Humans Apart (полностью автоматизированный публичный тест Тюринга для различия компьютеров и людей). Алан Тюринг был первым, кто ввел в обиход понятие Искусственного Интеллекта (ИИ) и разработал своеборазный тест на определение ИИ. Так вот, капча — это частный случай теста Тюринга на искусственный интеллект. Теперь, что я хотел рассказать о reCAPTCHA.
Недавно я узнал правду о reCAPTCHA — одном из проектов корпорации добра Google. Для справки, CAPTCHA расшифровывается как Completely Automated Public Turing test to tell Computers and Humans Apart (полностью автоматизированный публичный тест Тюринга для различия компьютеров и людей). Алан Тюринг был первым, кто ввел в обиход понятие Искусственного Интеллекта (ИИ) и разработал своеборазный тест на определение ИИ. Так вот, капча — это частный случай теста Тюринга на искусственный интеллект. Теперь, что я хотел рассказать о reCAPTCHA. Когда возникает в жизни перспектива дальней поездки (например, на другой континент) я невольно вспоминаю один киношедевр с названием «Тринадцатый этаж». Идея этого фильма была позаимствована из нескольких произведений научной фантастики, принадлежащим мэтру жанра Станиславу Лему (серия рассказов про Ийона Тихого), а также Дэниэла Ф. Галуйле (Симуляция-3). Основная мысль в этих произведениях — виртуальные миры с определенным уровнем вложенности. Главный герой обнаруживает оборудование для перемещения в виртуальный мир, внутри которого живут такие же люди, однако на самом деле они — исскуственный интеллект, только не осознают этого. Их мир имеет определенную границу за которой нет привычных земных пейзажей, а лишь неоформленные графические примитивы. Люди в этом мире никогда не выходили за границы города и не видели этого, поэтому и не догадывались, что живут в виртуальном мире. Когда я отправляюсь в дальнее путешествие, я таким образом опровергаю для самого себя возможность того, что мы живем в «недостроенном» мире :)В этот раз я решил убедиться в существовании одного из чудес света — египетских пирамид.
Когда возникает в жизни перспектива дальней поездки (например, на другой континент) я невольно вспоминаю один киношедевр с названием «Тринадцатый этаж». Идея этого фильма была позаимствована из нескольких произведений научной фантастики, принадлежащим мэтру жанра Станиславу Лему (серия рассказов про Ийона Тихого), а также Дэниэла Ф. Галуйле (Симуляция-3). Основная мысль в этих произведениях — виртуальные миры с определенным уровнем вложенности. Главный герой обнаруживает оборудование для перемещения в виртуальный мир, внутри которого живут такие же люди, однако на самом деле они — исскуственный интеллект, только не осознают этого. Их мир имеет определенную границу за которой нет привычных земных пейзажей, а лишь неоформленные графические примитивы. Люди в этом мире никогда не выходили за границы города и не видели этого, поэтому и не догадывались, что живут в виртуальном мире. Когда я отправляюсь в дальнее путешествие, я таким образом опровергаю для самого себя возможность того, что мы живем в «недостроенном» мире :)В этот раз я решил убедиться в существовании одного из чудес света — египетских пирамид.  Давненько не обновлял блог, и пока готовых к публикации материалов не предвидится, решил чиркануть пару строк об одном своем путешествии , которое свершилось месяц назад. Как обычно, делаю это для того, чтобы блог не простаивал в лице поисковиков, а также для мемуаров. Надеюсь, у читателей не возникнет впечатления, что девиз автора ровно противоположен названию поста (потехе время, делу час). Седмое путешествие в году (что-то разъездился), и на этот раз объектом посещения стал янтарный край, кусочек старой Европы в России — город Калининград (Кёнигсберг). Но прежде чем начать повествование, парочка новостей блога.
Давненько не обновлял блог, и пока готовых к публикации материалов не предвидится, решил чиркануть пару строк об одном своем путешествии , которое свершилось месяц назад. Как обычно, делаю это для того, чтобы блог не простаивал в лице поисковиков, а также для мемуаров. Надеюсь, у читателей не возникнет впечатления, что девиз автора ровно противоположен названию поста (потехе время, делу час). Седмое путешествие в году (что-то разъездился), и на этот раз объектом посещения стал янтарный край, кусочек старой Европы в России — город Калининград (Кёнигсберг). Но прежде чем начать повествование, парочка новостей блога.  Бувально на следующий день после
Бувально на следующий день после  Больше месяца уже не обновлял блог — ай-ай-ай. Исправляюсь… Одной из задач, поставленных на 2011 год в
Больше месяца уже не обновлял блог — ай-ай-ай. Исправляюсь… Одной из задач, поставленных на 2011 год в  Продолжаем прокачивать сайт) На этот раз добавим на сайт такую полезную штуку, как прогноз погоды. Но сначала, одно дополнение к курсам валют. Изначально реализация предполагала вывод всех курсов на странице сразу — три основных в видимом диве, и остальные (порядка 20шт) в невидимом, который становится видимым при нажатии линки «Еще>». Это не продуктивно и увеличивает, хоть и не на много, объем страницы. Добавил аякс — теперь на странице статично выводятся только три основных курса, остальные подгружаются аяксом при нажатии «Еше». После захлопывания второй раз уже не подгружаются, само собой. Плюс, декорировал эффект схлопывания — теперь это происходит плавно. Сделать это проще простого. В jQuery есть функциии slideDown и slideUp. Вызываем jQuery(‘#ourDiv’).slideDown() и блок с id=’ourDiv’ красиво схлопывается.
Продолжаем прокачивать сайт) На этот раз добавим на сайт такую полезную штуку, как прогноз погоды. Но сначала, одно дополнение к курсам валют. Изначально реализация предполагала вывод всех курсов на странице сразу — три основных в видимом диве, и остальные (порядка 20шт) в невидимом, который становится видимым при нажатии линки «Еще>». Это не продуктивно и увеличивает, хоть и не на много, объем страницы. Добавил аякс — теперь на странице статично выводятся только три основных курса, остальные подгружаются аяксом при нажатии «Еше». После захлопывания второй раз уже не подгружаются, само собой. Плюс, декорировал эффект схлопывания — теперь это происходит плавно. Сделать это проще простого. В jQuery есть функциии slideDown и slideUp. Вызываем jQuery(‘#ourDiv’).slideDown() и блок с id=’ourDiv’ красиво схлопывается.